In this final crit we left our work out for my peers to look around and leave comments on what they though of the project and final outcome, as well as giving critical feedback on what could be done to take it further. I found that most people really liked my idea although I felt people where not harsh enough and didn't give me much critical feedback on how to improve the project.
Monday, 14 November 2016
studio brief 2: concept crit OUGD403
This was a concept crit, allowing my peers to react to my chosen word of suave and give me feedback on my rationales giving me guidance of what what font to choose as a starting point. We were first tasked with different people sketching the same letter in the style of my chosen word. This gave me an idea of people personal opinions of how they view suave.
We were then challenged with using a small box to draw anything quickly that came into our head to relate and show that random peers word. This also gave me an insight it to peoples immediate thought process when relating to my word. As wells as this peers left notes of their opinions of my rationales. This guided toward focusing on the weight of the strokes and experimenting with serifs.
module evaluation OUGD403
I feel this project
has been a crucial part to this course edging me and my peers into thinking a
lot more independently and taking the first step into becoming a real designer.
Typography I feel was the best way to start this course. I already knew the importance
of type and enjoyed playing with the subject area last year. But didn’t get
some real time to have fun with type. This
project gave me a much bigger insight into the world of typography and its
importance and influence in design as well as everyday people lives, most of
the time without them realising. I have become a lot more aware of typography
terms and how these effect the typeface.
The logotype brief allowed
me see how type influences and is a key part to the success of a company
through a logo. It gave me an understanding of how logos are so important and
can impact a company’s success hugely. It also allowed me to see how small
changes can seriously effect the tone and characteristics of type. I liked this
project as I felt it was quite a professional project and the kind of brief
that I may be asked to create in the future, but for a real company.
The logotype task
worked as a really good warm up for the typeface design second brief. It fed into
the key concepts we had learned from the logotype project and allowed me to
apply the knowledge I and learnt i.e. the importance of kerning, brackets,
colour and scale, to designing my typeface. Doing this second brief took my
typography knowledge up. I understood the that this was a much bigger challenge,
creating a font where every letter works with each other. Rather than like a
logo, where the letters just have to work as the logos word, not jumbled up. This
meant keeping a consistent style throughout, ensuring the the font flows and
some letters don’t look unusual when placed next to one and other.
I feel this was a substantial
amount of time to spend on a project, but I feel it was necessary as a key part
to graphics. I feel this project will allow me to tackle the new briefs with a
much more methodical and considered approach when type is needed. This project
has also really highlighted how important key fonts are, and how now I will shy
very much so away from the use of crazy and unnecessary fonts. I didn’t find
any part of these briefs to challenging, although I do feel I could have
created a better concept for my typeface.
To conclude this
module has created a steady and encouraging start to the course. It has
prepared me to tackle any project with type well. Although I thoroughly enjoyed
this module I’m exited to move on and look at a different aspect to graphics,
especially working with imagery and type combined.
Sunday, 13 November 2016
studio brief 2: creating type specimen OUGD403
After creating my font
I wanted to take the project as far as possible. I decided to do this by designing
a type specimen. I felt this task was almost like trying to sell my font. I got
inspiration for the type specimen through looking at font smith type specimens
giving an over view of what a type specimen should consist of. My type specimen
had to really communicate the feel and vibe of the word suave. I know I needed
my full alphabet somewhere on it and the name, as well as a description of the
qualities of my font and rationale about who and what its used for. I really
wanted to lean on the idea of suave having a split personality and try to convey
this through the specimen. I divided the pages on both sides of the specimen to
create this feel. I also enlarged the p and q and overlapped one and other in
the middle of one of the sides. This was to show the difference in the
characters, which would not normally be much but in this case, each letter form
on one side of the letter has curved slab serifs and the other side has
hairline serifs. This is to show confidence and sleekness through the curved
slab serif, yet also the refined and poised characteristics of suave through
the simplicity of the hairline serif. Before going straight onto illustrator I did
a quick couple of sketches giving me a rough idea of where I wanted everything.
I spent a long time manipulating and changing the composition so it reads best.
I used a range of opacity and different greys to create the layered effect of
words, to describe suave and what I want the font convey. I also decided that I
wanted to add some colour into the mix instead of just greys which I feel would
have make the piece not look nearly and charming and probably quite dull. I did
this through making the decision to make the word suave gold. Originally I wanted
and embossed gold word, but soon came to the realisation that with my time
constraints I would not be able create my font so I could use it in
letterpress. As an alternative I decided to use the vinyl cutter in the digital
printing facilities. This allowed my font to be perfectly cut out on gold vinyl
which then meant I was easily able to peel out the lettering and hand stick it onto
the specimen completing it, as well as giving it a bit more life and making the
font seem more charming.
studio brief 2: further developement OUGD403
After developing some
ideas that I liked. I then chose the two most liked by people in my interim crit.
From this I went on to develop these to designs through seeing what style of font
they should be in i.e. bold italic, etc. from this I had to make a personal decision
on what font I thought was most functional to represent the word suave. I found
the Helvetica style not nearly as impactful when done using the letters abcde. Even
so, I felt the bold was by far the most successful making the serifs stand out
and give it a sharp personality.
Using Bodoni, I feel
worked really well and create a more fluent letter forms through using more
than one type of serif and manipulating the letters. only keeping the original
contrast between thick and thin strokes.
I chose to take Bodoni
forward as my chosen font. I then went on to do a small mock up of the full alphabet
lower case in this style. It worked really well and letters all worked with
each other.
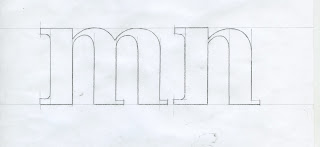
After I knew fore sure
that this was my final design I took to the drawing boards and drew on a larger
scale all the letters. This allowed me to then scan and use illustrator to
trace over the letters to create the most professional clean aesthetic as
possible.
Subscribe to:
Comments (Atom)